Tras el apunte "Cómo actualizar con éxito de Blogger a Blogger Beta" he observado que algunos de los recursos que se ofrecen en los enlaces se pueden afinar y mejorar bastante más. Ése es el caso del recurso de edición de columnas que ofrecía Hackosphere, el cual tiene un pequeño error al no prever que las columnas se pueden mover si no existe contenido en el "#main-wrapper". La solución es muy sencilla, y tras ella se abre un abanico de posibilidades para añadir secciones donde nos interese, siempre y cuando respetemos el código interno de Blogger, y lo que es mejor, editables desde la interfaz gráfica.
Lo primero que hay que hacer para editar con éxito es tener unos mínimos conocimientos de CSS (si no se dispone, Dreamweaver puede ayudar algo); entender el funcionamiento de las plantillas de Blogger; y algo de precaución, que pasa por hacer copias de nuestras plantillas operativas desde la página de edición en html, y realizar los experimentos en otro blog de pruebas.
Para empezar, creemos un blog con una plantilla similar a la nuestra donde realizar las pruebas que posteriormente se pasarán al que utilizamos para publicar nuestros artículos. Antes de proseguir, es importante plantearse la opción de cambiar de plantilla, sobre todo si la que utilizamos en la publicación utiliza medidas relativas para definir las dimensiones de las capas. De ser así, posiblemente nos compliquemos la vida dado que los porcentajes varían según el tamaño de la página y es posible que no obtengamos el resultado deseado. Para evitar este pequeño inconveniente es recomendable utilizar plantillas con medidas absolutas, en píxeles, como "Minima", "Scribe" o "Rounder".
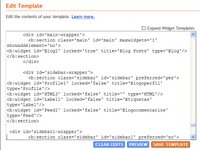
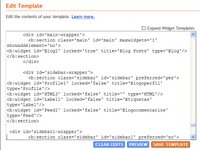
 Una vez creado el blog de pruebas y seleccionada la plantilla, nos dirigimos a Template>edit html. En el cuadro de edición html, y con "Expand Widget Templates" desactivado, buscamos el "emboltorio" de las columnas "#sidebar-wrapper " dentro del bloque CSS delimitado en la sección "Outer-Wrapper". Seguidamente se selecciona y copia todo el conjunto de estilos para la columna, tal y como se ilustra en la imagen. La idea es crear columnas con los mismos estilos de la principal y de camino evitarse complicaciones y diseños anárquicos.
Una vez creado el blog de pruebas y seleccionada la plantilla, nos dirigimos a Template>edit html. En el cuadro de edición html, y con "Expand Widget Templates" desactivado, buscamos el "emboltorio" de las columnas "#sidebar-wrapper " dentro del bloque CSS delimitado en la sección "Outer-Wrapper". Seguidamente se selecciona y copia todo el conjunto de estilos para la columna, tal y como se ilustra en la imagen. La idea es crear columnas con los mismos estilos de la principal y de camino evitarse complicaciones y diseños anárquicos.
Con el texto copiado, nos situamos justo debajo de la llave de cierre ("}")del conjunto de estilos definidos para la columna, y pegamos. Cada vez que repitamos esta acción, estaremos creando una columna nueva que tenemos que identificar con un nombre diferente para cada una. Para ello deberíamos tener realizado un croquis sobre la distribución de la columnas en nuestra plantilla. Las posibilidades son numerosas, permitiendo tener dos columnas, a la derecha e izquierda, dos columnas dentro de una columna, o dos columnas independientes en un lateral del blog. Al identificar cada columna con un nombre diferente, por ejemplo "#sidebarl-wrapper ", lo que realmente se está haciendo es crear una capa con un conjunto de estilos similares que posteriormente ubicaremos en un lateral del blog o incluiremos dentro de la capa principal "#sidebar-wrapper " que contiene la columna.
Dividir Columnas
Identificada cada columna creada se procede a cambiar su tamaño y posición, lo que puede afectar a otras capas del diseño de nuestro blog. El tamaño viene delimitado por el tag "width" y la posición por el tag "float". En este caso he identificado la columna como "#sidebarl-wrapper ", la "l" de left, y le he modificado su tamaño a 15opx y su posición a la izquierda (left).
Hacemos lo mismo para la columna de la derecha, con la salvedad de que ahora habrá que delimitar un margen "margin-left", que impida que se unan las dos columnas por un lateral. Este margen lo he establecido en 10px, que restarán al tamaño de la columna, que pasa de 150 a 140. Aparte, se indicará que la columna se posicione en la derecha cambiando la propiedad de "float" a "right". Importante, la suma de las dimensiones de las dos columnas, incluyendo el margen, no pueden sobrepasar la dimensión de la columna principal.
 El último paso, una vez definidas las nuevas columnas, consiste en crear las capas, ubicar y aplicar los estilos creados. Para ello nos posicionamos en la capa "<div id="'sidebar-wrapper'">". Si nos fijamos en su contenido podemos observar un par de instrucciones que explico por encima para comprender el contenido de la capa. Así, b:section es el delimitador de la sección. Una capa sólo y obligatoriamente debe tener una sección a la que se le aplica los estilos y un único identificador para el conjunto de la plantilla. Las secciones acogen los b:widget que son los elementos que agregamos como enlaces, complementos, banners... Estas instrucciones son vitales para poder trabajar posteriormente desde la edición visual de las plantillas. Copiamos por tanto todo su contenido salvo los "widget" que posteriormente iremos ubicando, y lo pegamos entre el cierre de sección de la columna principal quedando algo así:
El último paso, una vez definidas las nuevas columnas, consiste en crear las capas, ubicar y aplicar los estilos creados. Para ello nos posicionamos en la capa "<div id="'sidebar-wrapper'">". Si nos fijamos en su contenido podemos observar un par de instrucciones que explico por encima para comprender el contenido de la capa. Así, b:section es el delimitador de la sección. Una capa sólo y obligatoriamente debe tener una sección a la que se le aplica los estilos y un único identificador para el conjunto de la plantilla. Las secciones acogen los b:widget que son los elementos que agregamos como enlaces, complementos, banners... Estas instrucciones son vitales para poder trabajar posteriormente desde la edición visual de las plantillas. Copiamos por tanto todo su contenido salvo los "widget" que posteriormente iremos ubicando, y lo pegamos entre el cierre de sección de la columna principal quedando algo así:
 Los último ajustes que habrá que hacer son los siguientes. Identificamos el "id" de cada div con el nombre de la columna que queramos colocar. Identificamos el "id" de b:seccion con un nombre cuaquiera que sea único, por ejemplo "sidebarr"; e importantísimo, cambiamos la propiedad de "preferred" a "no". Muy importante, asegurarse que las dos nuevas capas están dentro de la capa principal. Si todo sale bien, podemos ir colocando los widgets que teníamos en la principal en las dos nuevas columnas. Una vez terminado este proceso podemos ir a "Page Elements" y obtendremos algo parecido a la imagen. Desde al interfaz gráfica podremos editar todo lo que queramos tal y como lo hacíamos antes.
Los último ajustes que habrá que hacer son los siguientes. Identificamos el "id" de cada div con el nombre de la columna que queramos colocar. Identificamos el "id" de b:seccion con un nombre cuaquiera que sea único, por ejemplo "sidebarr"; e importantísimo, cambiamos la propiedad de "preferred" a "no". Muy importante, asegurarse que las dos nuevas capas están dentro de la capa principal. Si todo sale bien, podemos ir colocando los widgets que teníamos en la principal en las dos nuevas columnas. Una vez terminado este proceso podemos ir a "Page Elements" y obtendremos algo parecido a la imagen. Desde al interfaz gráfica podremos editar todo lo que queramos tal y como lo hacíamos antes.
Añadir una columna
Para añadir una columna se realizará un procedimiento parecido al anterior y bastante más sencillo. Lo único que hay que tener en cuenta es que tendremos que modificar el tamaño de algunos de los elementos de nuestra plantilla. Independientemente de si queremos la columna a la derecha o izquierda de la plantilla, lo conveniente es que modifiquemos las dimensiones de "#header-wrapper " (cabecera), "#outer-wrapper" (edición) y "#footer" a 760px, o la medida que estimemos oportuna, en el tag "width". De esta manera hemos ganado espacio para añadir una columna más y nos aseguramos que ésta quede olgadamente bien dimensionada y posicionada.
Lo siguiente será repetir casi lo mismo que se explicó en la división de columnas. Se copia el "emboltorio" de la columna principal y se pega seguidamente cambiando el nombre que sigue a la almohadilla ("#").
Seguidamente nos posicionamos en la capa "<div id="'sidebar-wrapper'">" y copiamos su contenido desde "div" hasta el cierre de "/div", y pegamos a continuación, cambiando el "id" de la capa y el "id" de la sección como se hizo en la división de columnas. Al final debería quedar algo así:
Nótese que a diferencia de la división de columnas, "preferred" tiene la propiedad "yes" y cada capa es independiente y no pertenece a otra columna. Movemos los widgets de un lado a otro de la columna y terminamos por realizar los últimos ajustes de las dimensiones de la plantilla. Para ello le damos a "preview" y observamos si las dimensiones son las correctas. En caso de que no lo sea, se ajustará en el tag "width" de las columnas o de los "emboltorios" afectados: cabecera, cuerpo, pie, e incluso #main-wrapper, que por defecto suele estar a 420px. Para estos ajustes tener siempre en cuenta la referencia de "#outer-wrapper" (Cuerpo), en este caso 760px, por lo que no vendrá nada mal la ayuda de una calculadora.
Lo primero que hay que hacer para editar con éxito es tener unos mínimos conocimientos de CSS (si no se dispone, Dreamweaver puede ayudar algo); entender el funcionamiento de las plantillas de Blogger; y algo de precaución, que pasa por hacer copias de nuestras plantillas operativas desde la página de edición en html, y realizar los experimentos en otro blog de pruebas.
Para empezar, creemos un blog con una plantilla similar a la nuestra donde realizar las pruebas que posteriormente se pasarán al que utilizamos para publicar nuestros artículos. Antes de proseguir, es importante plantearse la opción de cambiar de plantilla, sobre todo si la que utilizamos en la publicación utiliza medidas relativas para definir las dimensiones de las capas. De ser así, posiblemente nos compliquemos la vida dado que los porcentajes varían según el tamaño de la página y es posible que no obtengamos el resultado deseado. Para evitar este pequeño inconveniente es recomendable utilizar plantillas con medidas absolutas, en píxeles, como "Minima", "Scribe" o "Rounder".
 Una vez creado el blog de pruebas y seleccionada la plantilla, nos dirigimos a Template>edit html. En el cuadro de edición html, y con "Expand Widget Templates" desactivado, buscamos el "emboltorio" de las columnas "#sidebar-wrapper " dentro del bloque CSS delimitado en la sección "Outer-Wrapper". Seguidamente se selecciona y copia todo el conjunto de estilos para la columna, tal y como se ilustra en la imagen. La idea es crear columnas con los mismos estilos de la principal y de camino evitarse complicaciones y diseños anárquicos.
Una vez creado el blog de pruebas y seleccionada la plantilla, nos dirigimos a Template>edit html. En el cuadro de edición html, y con "Expand Widget Templates" desactivado, buscamos el "emboltorio" de las columnas "#sidebar-wrapper " dentro del bloque CSS delimitado en la sección "Outer-Wrapper". Seguidamente se selecciona y copia todo el conjunto de estilos para la columna, tal y como se ilustra en la imagen. La idea es crear columnas con los mismos estilos de la principal y de camino evitarse complicaciones y diseños anárquicos.Con el texto copiado, nos situamos justo debajo de la llave de cierre ("}")del conjunto de estilos definidos para la columna, y pegamos. Cada vez que repitamos esta acción, estaremos creando una columna nueva que tenemos que identificar con un nombre diferente para cada una. Para ello deberíamos tener realizado un croquis sobre la distribución de la columnas en nuestra plantilla. Las posibilidades son numerosas, permitiendo tener dos columnas, a la derecha e izquierda, dos columnas dentro de una columna, o dos columnas independientes en un lateral del blog. Al identificar cada columna con un nombre diferente, por ejemplo "#sidebarl-wrapper ", lo que realmente se está haciendo es crear una capa con un conjunto de estilos similares que posteriormente ubicaremos en un lateral del blog o incluiremos dentro de la capa principal "#sidebar-wrapper " que contiene la columna.
Dividir Columnas
Identificada cada columna creada se procede a cambiar su tamaño y posición, lo que puede afectar a otras capas del diseño de nuestro blog. El tamaño viene delimitado por el tag "width" y la posición por el tag "float". En este caso he identificado la columna como "#sidebarl-wrapper ", la "l" de left, y le he modificado su tamaño a 15opx y su posición a la izquierda (left).
#sidebarl-wrapper { width: 150px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Hacemos lo mismo para la columna de la derecha, con la salvedad de que ahora habrá que delimitar un margen "margin-left", que impida que se unan las dos columnas por un lateral. Este margen lo he establecido en 10px, que restarán al tamaño de la columna, que pasa de 150 a 140. Aparte, se indicará que la columna se posicione en la derecha cambiando la propiedad de "float" a "right". Importante, la suma de las dimensiones de las dos columnas, incluyendo el margen, no pueden sobrepasar la dimensión de la columna principal.
#sidebarr-wrapper { width: 140px;
float: right;
margin-left:10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
 El último paso, una vez definidas las nuevas columnas, consiste en crear las capas, ubicar y aplicar los estilos creados. Para ello nos posicionamos en la capa "<div id="'sidebar-wrapper'">". Si nos fijamos en su contenido podemos observar un par de instrucciones que explico por encima para comprender el contenido de la capa. Así, b:section es el delimitador de la sección. Una capa sólo y obligatoriamente debe tener una sección a la que se le aplica los estilos y un único identificador para el conjunto de la plantilla. Las secciones acogen los b:widget que son los elementos que agregamos como enlaces, complementos, banners... Estas instrucciones son vitales para poder trabajar posteriormente desde la edición visual de las plantillas. Copiamos por tanto todo su contenido salvo los "widget" que posteriormente iremos ubicando, y lo pegamos entre el cierre de sección de la columna principal quedando algo así:
El último paso, una vez definidas las nuevas columnas, consiste en crear las capas, ubicar y aplicar los estilos creados. Para ello nos posicionamos en la capa "<div id="'sidebar-wrapper'">". Si nos fijamos en su contenido podemos observar un par de instrucciones que explico por encima para comprender el contenido de la capa. Así, b:section es el delimitador de la sección. Una capa sólo y obligatoriamente debe tener una sección a la que se le aplica los estilos y un único identificador para el conjunto de la plantilla. Las secciones acogen los b:widget que son los elementos que agregamos como enlaces, complementos, banners... Estas instrucciones son vitales para poder trabajar posteriormente desde la edición visual de las plantillas. Copiamos por tanto todo su contenido salvo los "widget" que posteriormente iremos ubicando, y lo pegamos entre el cierre de sección de la columna principal quedando algo así:<div id="'sidebar-wrapper'">
<b:section class="'sidebar'" id="'sidebar'" preferred="'yes'">
[Widgets]
</b:section>
<div id="'sidebarl-wrapper'">
<b:section class="'sidebar'" id="'sidebarl'" preferred="'no'">
[Widgets]
</b:section>
</div>
<div id="'sidebarr-wrapper'">
<b:section class="'sidebar'" id="'sidebarr'" preferred="'no'">
[Widgets]
</b:section>
</div>
</div>
 Los último ajustes que habrá que hacer son los siguientes. Identificamos el "id" de cada div con el nombre de la columna que queramos colocar. Identificamos el "id" de b:seccion con un nombre cuaquiera que sea único, por ejemplo "sidebarr"; e importantísimo, cambiamos la propiedad de "preferred" a "no". Muy importante, asegurarse que las dos nuevas capas están dentro de la capa principal. Si todo sale bien, podemos ir colocando los widgets que teníamos en la principal en las dos nuevas columnas. Una vez terminado este proceso podemos ir a "Page Elements" y obtendremos algo parecido a la imagen. Desde al interfaz gráfica podremos editar todo lo que queramos tal y como lo hacíamos antes.
Los último ajustes que habrá que hacer son los siguientes. Identificamos el "id" de cada div con el nombre de la columna que queramos colocar. Identificamos el "id" de b:seccion con un nombre cuaquiera que sea único, por ejemplo "sidebarr"; e importantísimo, cambiamos la propiedad de "preferred" a "no". Muy importante, asegurarse que las dos nuevas capas están dentro de la capa principal. Si todo sale bien, podemos ir colocando los widgets que teníamos en la principal en las dos nuevas columnas. Una vez terminado este proceso podemos ir a "Page Elements" y obtendremos algo parecido a la imagen. Desde al interfaz gráfica podremos editar todo lo que queramos tal y como lo hacíamos antes.Añadir una columna
Para añadir una columna se realizará un procedimiento parecido al anterior y bastante más sencillo. Lo único que hay que tener en cuenta es que tendremos que modificar el tamaño de algunos de los elementos de nuestra plantilla. Independientemente de si queremos la columna a la derecha o izquierda de la plantilla, lo conveniente es que modifiquemos las dimensiones de "#header-wrapper " (cabecera), "#outer-wrapper" (edición) y "#footer" a 760px, o la medida que estimemos oportuna, en el tag "width". De esta manera hemos ganado espacio para añadir una columna más y nos aseguramos que ésta quede olgadamente bien dimensionada y posicionada.
Lo siguiente será repetir casi lo mismo que se explicó en la división de columnas. Se copia el "emboltorio" de la columna principal y se pega seguidamente cambiando el nombre que sigue a la almohadilla ("#").
#sidebar-wrapper {
width: 330px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
#sidebar-right-wrapper {
width: 330px;
float: right;
word-wrap: break-word;
overflow: hidden;
}
Seguidamente nos posicionamos en la capa "<div id="'sidebar-wrapper'">" y copiamos su contenido desde "div" hasta el cierre de "/div", y pegamos a continuación, cambiando el "id" de la capa y el "id" de la sección como se hizo en la división de columnas. Al final debería quedar algo así:
<div id="'sidebar-wrapper'">
<b:section class="'sidebar'" id="'sidebar'" preferred="'yes'">
[Widgets]
</b:section>
</div>
<div id="'sidebar-right-wrapper'">
<b:section class="'sidebar'" id="'sidebar-right'" preferred="'yes'">
[Widgets]
</b:section>
</div>
Nótese que a diferencia de la división de columnas, "preferred" tiene la propiedad "yes" y cada capa es independiente y no pertenece a otra columna. Movemos los widgets de un lado a otro de la columna y terminamos por realizar los últimos ajustes de las dimensiones de la plantilla. Para ello le damos a "preview" y observamos si las dimensiones son las correctas. En caso de que no lo sea, se ajustará en el tag "width" de las columnas o de los "emboltorios" afectados: cabecera, cuerpo, pie, e incluso #main-wrapper, que por defecto suele estar a 420px. Para estos ajustes tener siempre en cuenta la referencia de "#outer-wrapper" (Cuerpo), en este caso 760px, por lo que no vendrá nada mal la ayuda de una calculadora.
Hola! gracias a tu "cuaderno" logré poner las columnas, eso si toqueteando todo.
ResponderEliminarYo tengo la navegación, en los post, pero no sale en la página principal, donde se supone que dice "entradas antiguas", no sé como ponerlo. A lo mejor tú tienes idea de ello, y quiero poner el bendito icio, technorati y menea, pero no hay manera humana.. llevo 5 días pegándome con él, ¿me podrías ayudar?.
Un abrazo,
Échale un vistazo a este enlace http://beautifulbeta.blogspot.com/2006/09/social-bookmarking-revisited.html y comprueba bien las dimensiones de la tabla para que no te distorsione la página. Un saludo
ResponderEliminarHago lo que me dices pero cuando voy a guardar los cambios en el html me sale un aviso diciendome:
ResponderEliminarLo sentimos pero no hemos podido llevar a cabo su peticion.
Sera que esta bloqueado para no modificarlo???
Desconozco que exista una propiedad de bloqueo de cambios. Revisa tranquilamente todo el código y busca algún error, por ejemplo un carácter mal colocado, un bloque no cerrado o un script
ResponderEliminarbueno, solo pasaba para decirte que eres muy guapo y para preguntarte si por alguna casualidad remota tu sabes como ponerle 2 sidebar a las plantillas de blogger antiguas
ResponderEliminarun beso
soledad
Gracias a tí he conseguido poner la columna derecha en mi blog, te lo agradezco.
ResponderEliminarY ya puestos... sabrías alguna forma de hacer que lo que es el artículo salga con un color de fondo diferente?
Que Dios te lo pague con hijos, que yo te lo pago con clics ;-)
s2
No hay una plantilla ya completa sin tener que hacer un odioso puzzle que al final nunca funciona? Por que hay que ser experto en todo para armar una miserable columna mas?
ResponderEliminarHola Gaby, sí hay plantillas con tres conlumnas para la nueva versión de Blogger y preparadas para copiar, pegar y empezar, sin más jaleos. Entra en la página de Hoctro's Place y elige una de las que ya tiene listas
ResponderEliminarPhranet, mira lo que me sale cuando copio y pego la plantilla de tres columnas de la direccion esa:
ResponderEliminarNo hemos podido guardar tu plantilla
Por favor, corrige el siguiente error y envía la plantilla de nuevo.
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The document type declaration for root element type "html" must end with '>'.
Me vuelvo loca
Gaby
El error viene en que has cargado mal la plantilla. Haz lo siguiente:
ResponderEliminar1.- Elije la plantilla que deseas utilizar, busca su enlace y pulsa el botón derecho del ratón para seleccionar "Guardar destino como" y déjalo en tu escritorio. Como verás es un archivo xml.
2.- Vete a la edición de plantillas de Blogger en modo avanzado html y guarda una copia de tu actual plantilla.
3.- Carga la plantilla del escritorio pulsando "Examinar" y seguidamente "Cargar". Todo esto está en la parte superior. Si le das a "Vista Previa" debería verse la nueva plantilla. Por cierto, es posible que algunos de los "Widgets" se pierdan, ¡pero vamos!, es cuestión de volver a crearlos.
Hola! Enhorabuenísima por tu página. Me ha funcionado el hack de la columna, pero no consigo pornerla a la izquierda de la pantalla. ¿Algún consejo?
ResponderEliminarViva Graná! Un abrazo!
Mi amigo:
ResponderEliminarEsta entrada es excelente. Evidentemente se requiere un poco de conocimientos previos, pero te has explicado muy bien.
Lo utilicé (estoy experimentando con mi plantilla) y estoy feliz, ya que tiene un tiempo que quería este efecto.
Saludos desde la siempre bella y cuatro veces heroica ciudad y puerto de veracruz, Ver. México
BUSCANDO ESTO EN GOOGLE " Lo sentimos, pero no hemos podido llevar a cabo tu petición.
ResponderEliminarHemos detectado los errores siguientes:"" ENCONTRÉ TU BLOG...ultimamente no me deja añadir nada ...estoy super enfadada..no sé que pasa ..ni siquiera hacer una rectificación de algo....y menos hacer cambios...a ver si me puedes decir algo porfa. No me ocurre siempre ...pero la mayoría ..
Hola, a lo mejor lo que te pregunto es una tontería pero me gustaría saber si en blogger se pueden acortar las entradas para que ocupen una par de párrafos y el que quiera leer más que pinche en un enlace de "leer más".
ResponderEliminarYo sé que en nireblog se puede hacer muy fáclimente pero no sé cómo hacerlo en blogger.
Bueno, muchas gracias de antemano y felicidades por tus consejos.
Hola, no he podido hacer eso que explicas paso a paso.
ResponderEliminarSeguramente copio algo mal, o no se donde posicionarme, porque no encuentro esos div side wrapper.
Pero lo intente muchas veces y no hay caso, solo me sale la primera parte, en cpiar ese trozo de codigo para hacer otra columna. Y efectivamente la columna de la derecha se me corre hasta el costado, pero la nueva columna no se ve.
Yo quiero conseguir una plantilla como muestras tu en la imegen de los elemntos y los widgets.
Es la tercera imagen de este post que escribiste.
Te pregunto si esto mismo que explicas no lo tienes ya entero en un codigo completo como para copiar y pegar, pero no del link que me mostraste antes, porque ahi no estan subdivididas las columnas como en la imagen 3.
La burra
Disculpa las molestias, te dejo mi blog, cronicasramenses.blogspot.com
ResponderEliminarsi te da el tiempo podrias indicarme como agrego una columna entre el sidebar existente y el cuerpo principal,a demas de alargar el encabezado, la idea es tomar pantalla completa. No soy muy ducho en HTML, casi que deberia cortar y pegar en donde me indiquen, te dejo mi correo
Hola. ¿Existe la posibilidad de dividir el cuerpo del blog (espacio para las entradas) en dos columnas? Estoy tratando de hacer con mis alumnos un periódico escolar y me gustaría darle al blog un aspecto mas "periodístico".
ResponderEliminarGracias
La verdad es que no he probado porque no se me ha planteado dicha circunstancia, pero siguiendo la misma lógica que la del menú, el cuerpo debería permitir dividirse en dos columnas. Sólo es cuestión de configurar las nuevas capas y adaptalas al tamaño que te parezca tal y como se ha hecho en el menú de la derecha.
ResponderEliminarUn saludo.
te dejo mi blog...
ResponderEliminarhttp://viveli.blogspot.com...
no puedo que miercoles
Buuuufff, me ha costado pero he logrado solucionar el asunto de las tres columnas. Moltes de gracies!
ResponderEliminarHola, muchas gracias por esto, pero tengo un Problema, cuando voy a poner los elementos de Página no me aparecen las 2 columnas Juntas solo una debajo de la otra: me explico: tengo la mas grande, debajo una de la mitad del tamaño y otra del mismo tamaño del anterior. No se que hacer, Gracias
ResponderEliminarHola sebastián. El problema que me describes debe estar motivado por el tamaño de las capas. Revisa los márgenes, paddings, tamaño y bordes de las capas. Deben ajustarse al tamaño de la columna, si no es así, te saltará una columna debajo de la otra porque no cabe en la columna principal.
ResponderEliminarHola, Muchas Gracias por tu ayuda, ya logre resolver el Problema. GHracias, A¡ y Tu pagina esta Muy Buena, sigue Publicando
ResponderEliminarHola, te hago una consulta... Lo de las columnas me ha funcionado a la perfeccion, solo me gustaria saber como tengo que hacer para que me quede una a la izquierda y la otra a la derecha del contenido.
ResponderEliminarDesde ya gracias
Jorge
Muy buenas,
ResponderEliminarSolo quería darte las gracias porque, de verdad, este artículo me ha servido muchísimo. Que continúe así!!
@jorge: desde mi ignoracia puedo sugerirte que hagas la divisón, según ha explicado en esta web, pero en el "contenedor" principal y no en el sidebar. Es decir, utiliza el formato css del sidebar pero la división hazla en el contenedor de los post. Supongo que así funcionaría. (pero no lo sé eh! es una idea!)
Un saludo y gracias de nuevo
Hola Jorge. Para poner el contenido del blog entre dos columnas vas a tener que modificar prácticamente la estructura completa de la plantilla. El procedimiento es similar al descrito aquí, sólo que tendrás que crear una capa a la izquierda para la columna, ajustar las medidas de las capas del contenido, y ajustar las medidas de la capa de la columna derecha, para que te quepa todo en el tamaño de la plantilla. Te recomendaría que buscarás la capa base, (la que engloba a todas) y la incrementes de tamaño con las nuevas dimensiones de la columna que quieres añadir. Es lo más rápido y práctico para no andar toqueteando el resto de estilos.
ResponderEliminarAunque parezca complicado no lo es. Sólo debes tener mucho cuidado con las dimensiones de las capas, así que ayúdate de una calculadora y un esquema, y empieza a jugar con las dimensiones de cada capa hasta conseguir lo que quieres.
Un saludo.
hola, pues gracias por publicar esto, la verdad no entiendo mucho de html y queria hacerle tres columnas a mi blog sin cambiar de plantilla, he seguido todos los pasos para hacer una dos columnas a los lados poniendo float: right y left y quiero dejar la principal en el medio, el problema es que esa tenia el float: $startSide por lo que las columnas las logre hacer pero me qedaron las dos juntas al lado derecho de la principal. he buscado y pedido ayuda por todos lados y nadie me ayuda, yo tocando eh cambiado el orden, por ejemplo poniendo primero #sidebar-l-wrapper despues #main-wrapper y por ultimo #sidebar-r-wrapper y lo q he conseguido es q me queda la principal perfectamente centrada en el medio del blog y al final de la principal me quedan las dos columnas ubicadas perfectamente a cada lado del blog, y los espacion estan perfectos, pero no se como hacer q las 2 columnitas suban hasta el mismo nivel q la del medio.
ResponderEliminarpor favor si me puedes ayudar. por q llevo tiempo tratando de hacerlo y todavia no lo consigo.
mi correo es mauryparra@gmail.com y mi blog es http://www.dead-zone-pc.blogspot.com/
te lo agradezco desde ya.
mauricio
@Mauricio: ¿Has probado a poner float:left a la columna principal?
ResponderEliminarPrueba también creando tres capas o wrappers. A las tras les pones float: left con sus respectivas dimensiones y márgenes para que no se solapen. En teoría y según el funcionamiento de las capas no te debe fallar.
Si pudieras abrirte otro blog y ponerme el ejemplo para verlo, tal vez te pueda ayudar mejor.
@Babsy: Si es en modo edición, no te preocupes porque no se ve en publicación. Si es en publicación, posiblemente tengas que revisar las dimensiones, paddings y márgenes de cada wrappers o capa; incluso prueba a ponerle a uno float: left y a la otra float: right.
ResponderEliminarhola, pues hice lo q me dijist y no anda, mira este es el blog d prueba que me dijiste
ResponderEliminarhttp://test-blog-mpc.blogspot.com/
ahi esta todo con float:left
la verdad ya no se que hacer
mauricio
Hola, he intentado varias veces poner una tercera columna en mi blog, pero no hay manera. No se cambia y además el fondo se quita.
ResponderEliminarEl procedimiento es demasiado complicado. ¿No podría alguien subir un ejemplo de plantilla ya terminado?
ResponderEliminarYo ya lo conseguí. El tema está en que no basta con seguir el tutorial, según como sea la plantilla base habrá que hacer otros cambios. Es cuestión de leer tutoriales, comparar plantillas y probar. Yo no entiendo de código (y menos XML) pero he aprendido un poquito a modificar la plantilla.
ResponderEliminarBuenos días! me ayudo mucho tu post, quizá sea por eso que te explique a continuación lo siguiente...
ResponderEliminarEl blog que armé está quedando bien gracias a indicaciones precisas como la tuya.. Sin embargo, existe un inconveniente que no logro superar.
Encima del último post (como podrás observar si ingresas a mi blog) hay una especie de buscador muy molesto. Pretendo quitarlo pero no se cómo y no encuentro en que parte del HTML está para poder eliminarlo.. Estos días estuve aprendiendo algo sobre el tema, pero es muchísimo más lo que desconozco, tal vez puedas ayudarme. De cualquier modo, muchísimas gracias.
hola. intento añadir la tercera columna pero me la pone por debajo del resto del blog... ¿que puedo haber hecho mal?
ResponderEliminarTu explicación me ha resultado muy buena.
ResponderEliminarQueria consultarte, si no es molestia.
Como puedo hacer para dejar un espacio entre cada elemento de la plantilla?
Veras...me queda el perfil, el archivo, las imagenes...como amontonado, comprendes?
Quisiera dejar espacio entre cada una de ellas para lograr una mejor armonia en mi blog.
Desde ya muchas gracias y mis saludos.
Estimado Phranet:
ResponderEliminartengo un blog , hice un blog de prueba para meterle 2 columnas http://pupxpress.blogspot.com/
me gustaria que mi plantilla se viera com las ROUNDERS no se si me puedas ayudar, que sean 2 sidebars uno encima del otro, hice como lo vi en tu blo pero me sale la segunda sidebar abajo del cuerpo de entradas, y poner algun espacio entre ambas
gracias
Hola Smaj. Consulta detenidamente todos los pasos que describo y encotrarás el problema. Para empezar, debes cambiar el tamaño de la plantilla para permitir que las colunmas entren, y además, debes crear un capa que englobe a las dos columnas. Es algo complejo pero si lo haces con calma verás que no es imposible.
ResponderEliminarUn buen aporte, ya ingreso todos los codigos tal y como recomiendas pero no logro. Tengo una duda sirve para el blog clasico? Mira pero quiero poner dos columnas encima de la entrada, me explico quiero poner 2 anuncios adsense juntos similar como esta en este blog http://negocioencasa.blogspot.com pero encima del cuerpo de la entrada de mi blog http://ingresosonline.blogspot.com/; es decir donde ves el recuadro de adsense 300 x 250 pero quiero poner 2 uno al lado de otro. Me entiendes? Espero no perturbarte, ayudame con el código que necito y donde pegarlo. Como agradecimiento te doy una copia de este libro http://www.1shoppingcart.com/app/?Clk=2222169. Contactame por el chat de mi blog, mientras tanto voy a seguir intentando
ResponderEliminarPues yo debo de ser un poco cortito pero no consigo poner esa columna. Puedes ayudarme mejor???
ResponderEliminarmi blog es : llucnatació.blogspot.com y quiero poner una columna, dividida en dos mitades en la izquierda, tal como la tengo en la derecha.
Hola....
ResponderEliminarsegui tus pasos y todo bien... cambie los diametros de las columnas, hice el espacio para poner la tercera columna ( ya que quiero poner una grande al centro, y dos mas pequeñas a los costados), segui el ultimo paso y me dice: Error XML y que no esta bien escrito el ID ???
en realidad no entiendo mucho de CCS o XML, pero bueno, algo aprendo.
sabes por que me manda ese error??
mi blog www.djcenthus.blogspot.com
utilizo la plantilla "Blue Flower" de www.btemplates.com
de ante mano muchas gracias...
El tipo de error que describes se debe a un error de sintaxis. Revisa todos los elementos, las comillas, corchetes y etiquetas pq es muuy posible que alguna esté sin cerrar.
ResponderEliminarMuchasssss gracias, me fue de gran utilidad la forma de como agrega la columna, ya habia intentado de varias formas sin exito
ResponderEliminarHola y gracias por tu descripcion que para mi es bastante clara. He hecho todos los pasos que me dijiste y me aparece este error "Se ha encontrado más de una sección con el ID: sidebar. Los ID de sección deben ser exclusivos". Le cambie el nombre a la sidebar, pero no se donde puede residir el error, te agradeceria si me puedes ayudar.
ResponderEliminarSaludos
Hola.
ResponderEliminarDeluxe tu blog... gran aporte (Y).
No sé si podrías responderme una duda...
... resulta que quisiera en mi blog http://ecosembotados.blogspot.com poder hacer una división vertical (fila)... en donde poder poner una aplicación tipo reproductor mp3 muy sutil... pero onda como una división frame, de tal modo q mientras los visitantes del blog naveguen por las paginas, no se reinicie el reproductor... sino que siga reproduciéndose pq los cambios d pagina no le afectaría (por estar en una división aparte)....
... puede hacerse eso???
si me ayudases sería de lujo...
... Saludos.
Para blogbloc: Asegúrate de cambiar el id del div y b:seccion. Eso te obligará a crear una nueva clase que puedes duplicar de la que ya tenías. En mi caso hice lo siguiente:
ResponderEliminardiv id='sidebarl-wrapper'
b:section class='sidebar' id='sidebarl'
En los dos cambio "sidebar" por "sidebarl"
Para LordHide: Con la actual configuración de las plantillas de Blogger no se puede hacer lo que quieres dado que cada enlace recarga la página completa, con o sin iframe. Planteate la posibilidad de utilizar un pop up.
Gracias, lo evaluaré. De ahi te cuento.
ResponderEliminar(Y)
Hallo Phranet. Antes de nada, muy buen blog ^^
ResponderEliminarQuería pedirte ayuda, ya que por mas que sigo los pasos que dices para conseguir una "doble columna" en un mismo lateral, solo consigo que me salgan dos bloques seguidos, en una sola columna. Ya le he dado todas la vueltas posibles y hay algo que hago mal, pero no se que T_T. Creo que es en el momento de dividirlas, pero en serio, ya no se que hacer.
Si tienes alguna idea de por que no me salen, se agradece la aclaración XD
Saludos
Hola y saludos a Phranet. En primer lugar me gustaría decirte que gracias por la ayuda que ha supuesto este blog para mí, pues estaba buscando cómo añadir una nueva columna y también aumentar la anchura de mi blog y fíjate, he encontrado la forma. De todas formas, quería puntuar que una de las columnas quería tenerla al lado izquierdo del blog, pero he visto por ahí en uno de tus comentarios que hay que copiar la capa entera, lo cual no entiendo muy bien ya que soy un poco negado con el HTML y de hecho me ha llevado una hora o así el añadir la columna xD
ResponderEliminarSi no es mucha molestia, ¿podrías explicarme de forma rápida y sencilla (ya que no te quiero robar mucho tiempo) qué es exactamente lo que tengo que copiar? Un saludo ;)
Muchísimas gracias por estas explicaciones, me fueron de muchísima utilidad. Dios te bendiga
ResponderEliminarHi,everyone!
ResponderEliminarI just wanted to say thanks to the writers of that post cause it's made my life much easier!
I've became a real blogger with your hekp!
Thanks a lot!
Gracias..., exelente explicación, tarde un poco en enterderlo pero lo logre (tenia problema con las medidas de los sidebar)
ResponderEliminarDiscografías por Kuston
Que excelente, muchisimas gracias!!!
ResponderEliminarHola, se que pocas personas te han de haber preguntado esto... he buscado por todos lados pero no encuentro como hacerlo. Necesito dividir mi sidebar en tres columnas... actualmente tiene dos, ambas columnas comparten el parte superior un banner para publicidad... osea.. debajo de ese banner yo quiero que hayan tres columnas (una para iconos y dos para los tipicos widgets... por fa, ayudame.
ResponderEliminar@Lesent. Hola. En principio tendrías que crear partir de tu sidebar y crear cuatro capas nuevas dentro de ella: Una, llámale principal, que ocupe todo el ancho de la columna dode puedes meter la publi. Tres columnas para tu widgets cuyo tamaño no supere el de la sidebar. Las alineas todas a la izquierda y les das márgen para que no se junten. De todas maneras, lo mejor que puede hacer es buscarte una plantilla que más o menos se ajuste a lo que tu quieres, y modificarla a tu gusto. En http://btemplates.com/ puedes encontrar alguna que te venga bien.
ResponderEliminarUn saludo.
Enorme post, fue de gran utilidad.
ResponderEliminarMuchas gracias...
Un gran saludo!!
Demasiado complejo... aunque me guardo la entrada por si algún día me acabo animando...
ResponderEliminar